Globoesporte.com / Globo.com
Senior Product Designer
2020
Designing a minimum viable experiment to increase live content consumption
Globoesporte.com is the #1 sports website in Brazil, with over 7 million unique users per day. Its reputation as a trusted news source about soccer and other sports has consolidated it as the #1 top-of-mind website for sports news in Brazil.
The challenge
Highlighting Live Content
Highlighting Live Content
Highlighting Live Content
Highlighting Live Content
The live match is Globoesporte's premium moment. However user research showed that most users did not perceive the product as a place to watch live matches.
When matches are happening simultaneously, the website's homepage acts as an important aggregator for all live content. However, the highlight component had been created to display news features. It did not emphasize the liveliness of the matches and was not efficient in using imagery to engage users emotionally.

The team
Lena Sotto Mayor (UX/UI)
Ana Paula Miranda (IA/UX)
William Berwanger (UX/UI)
Marcela Maués (IA/UX)
and Jonatan Zylberstjen (Design intern)
The solution
Crafting an iterative experiment
Crafting an iterative experiment
Crafting an iterative experiment
Crafting an iterative experiment
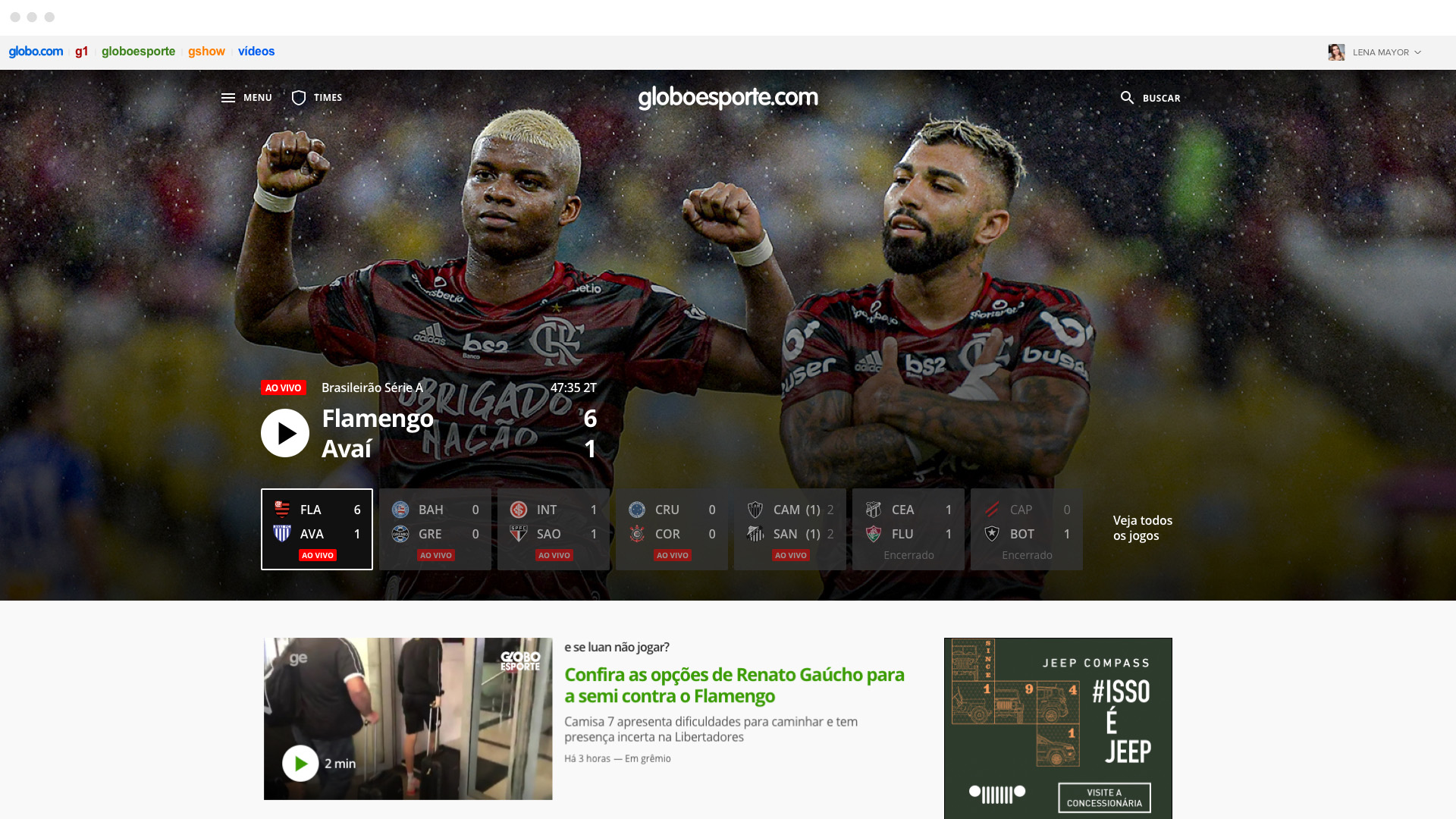
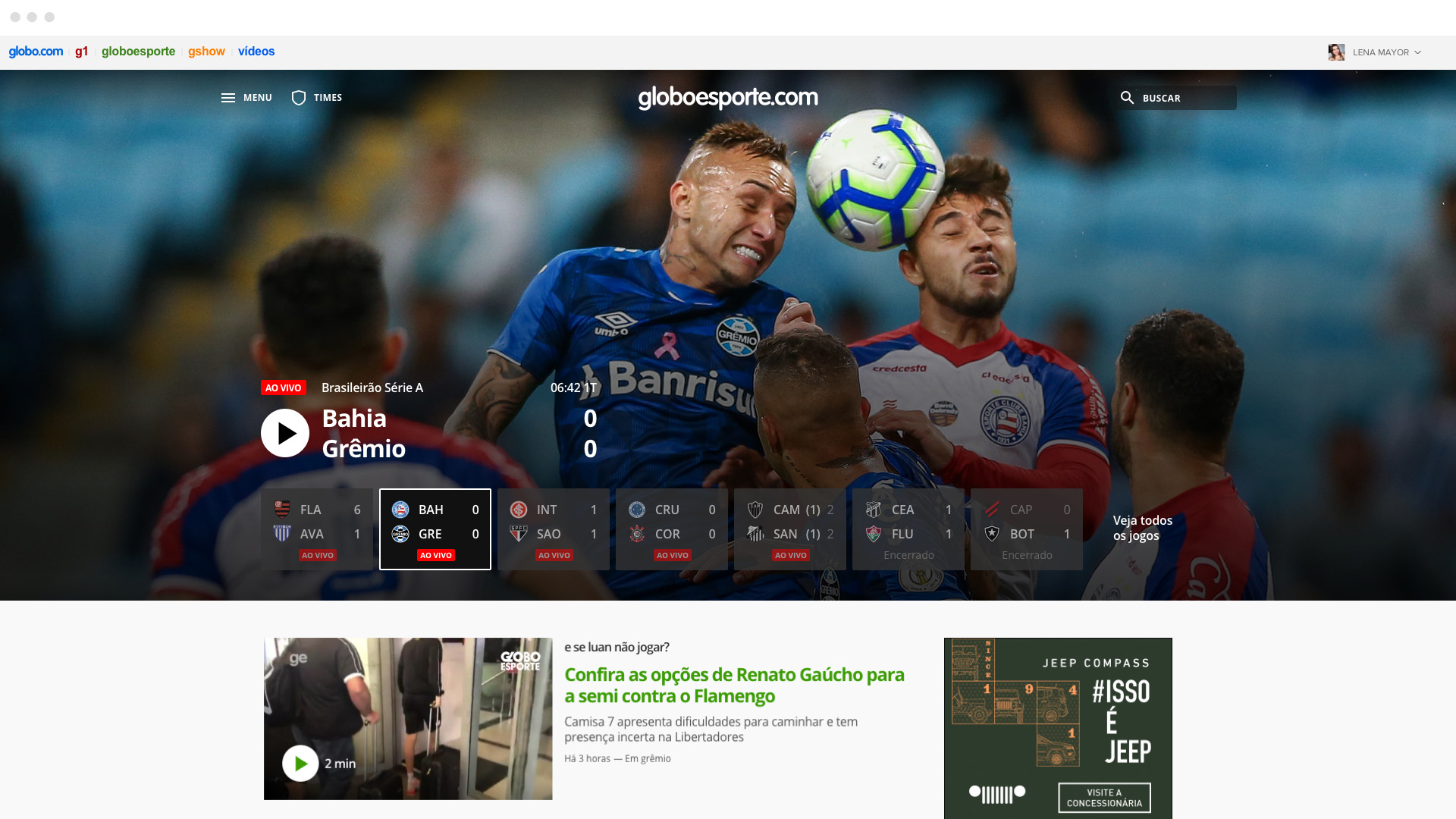
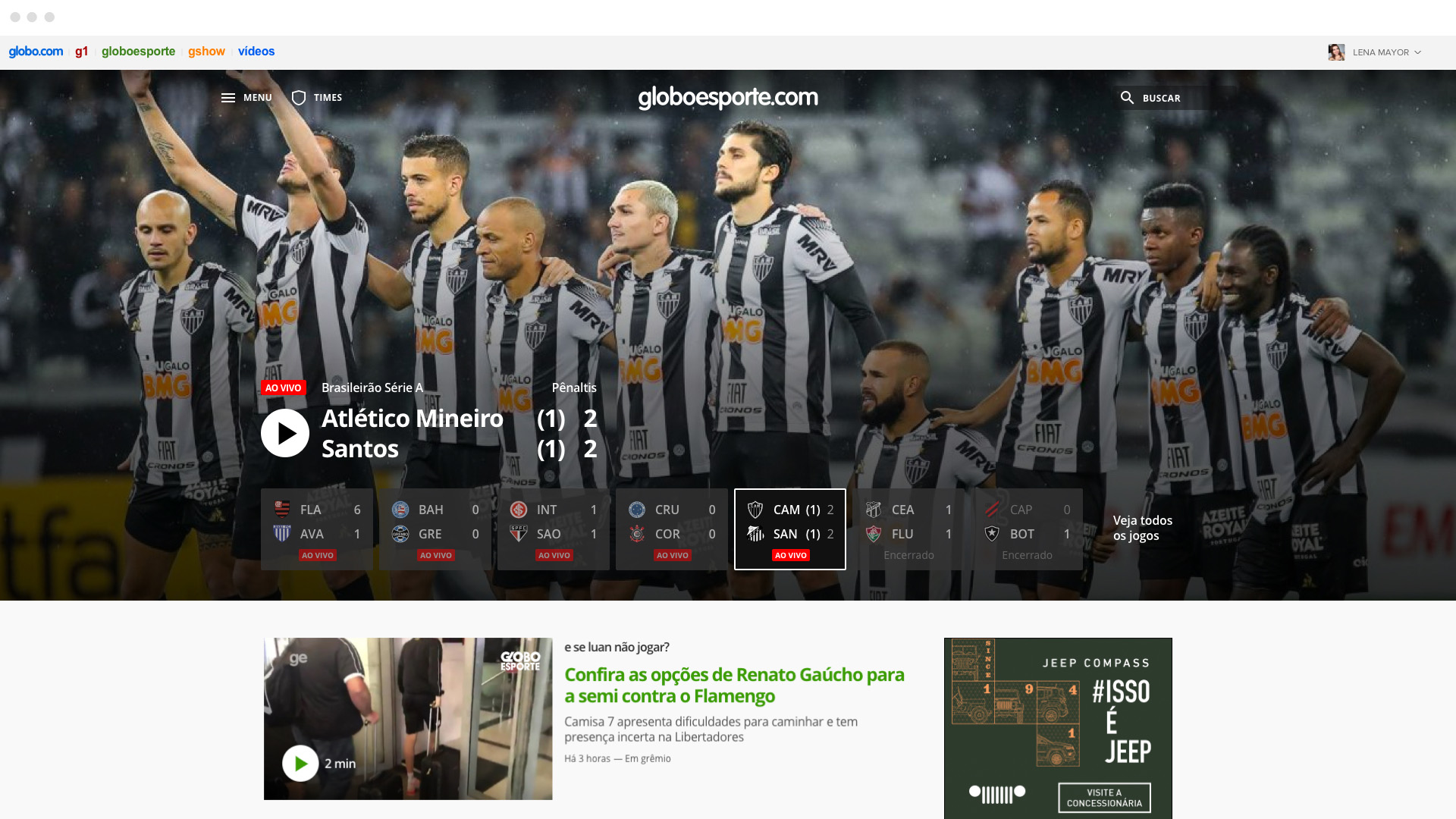
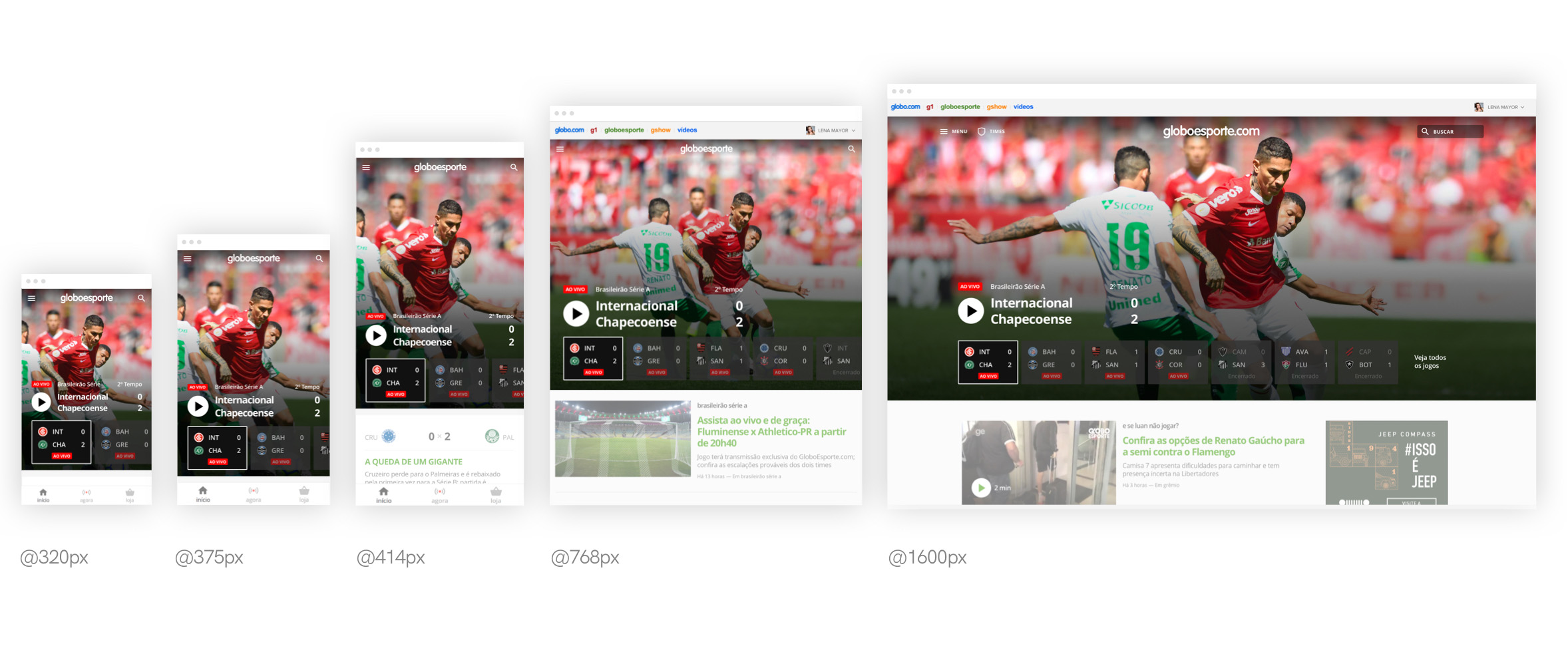
Before investing in a larger redesign in the product's most accessed page, the design team created a plan to evaluate the user's response to this new format. I was responsible for designing a responsive modular system that encompassed the headline text and elements, their relationship with the overall component and page structure and how they would be displayed in each match scenario.
Our hypothesis
Using video to attract attention (and clicks!)
Media priorization
Media priorization
Media priorization
Nothing says live content live pictures in motion
Prioritizing "live" media
Media priorization
Media priorization
Media priorization
Because the content was sensitive to several conditions (availability, user subscription status, geolocation, the match's timeline, etc.), it was necessary to establish a set of rules to define which media would be displayed in each scenario.
Intentional image selection to reflect the moment of the match
Straightforward and emotional
Consistency as the key to recognition and familiarity
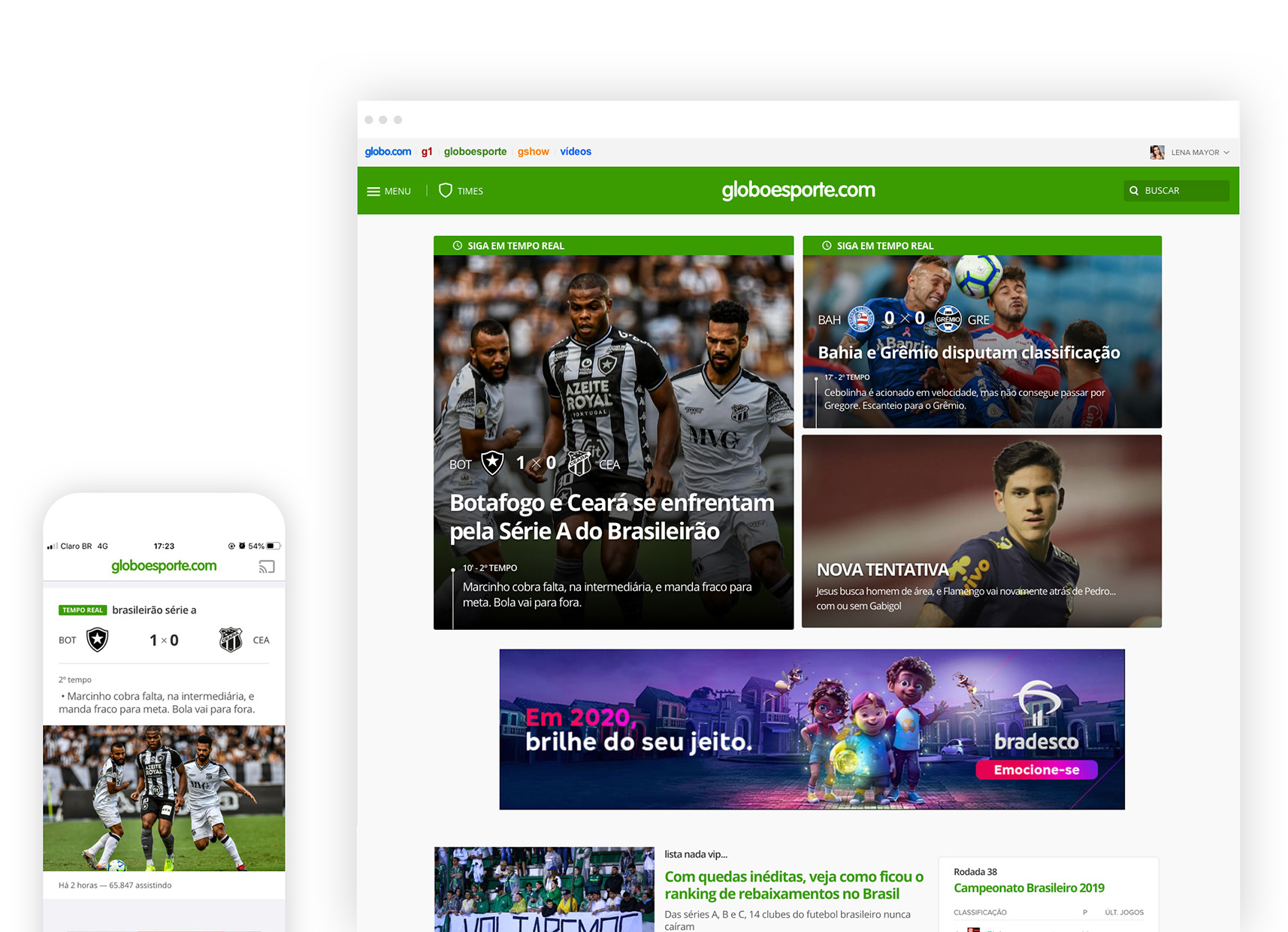
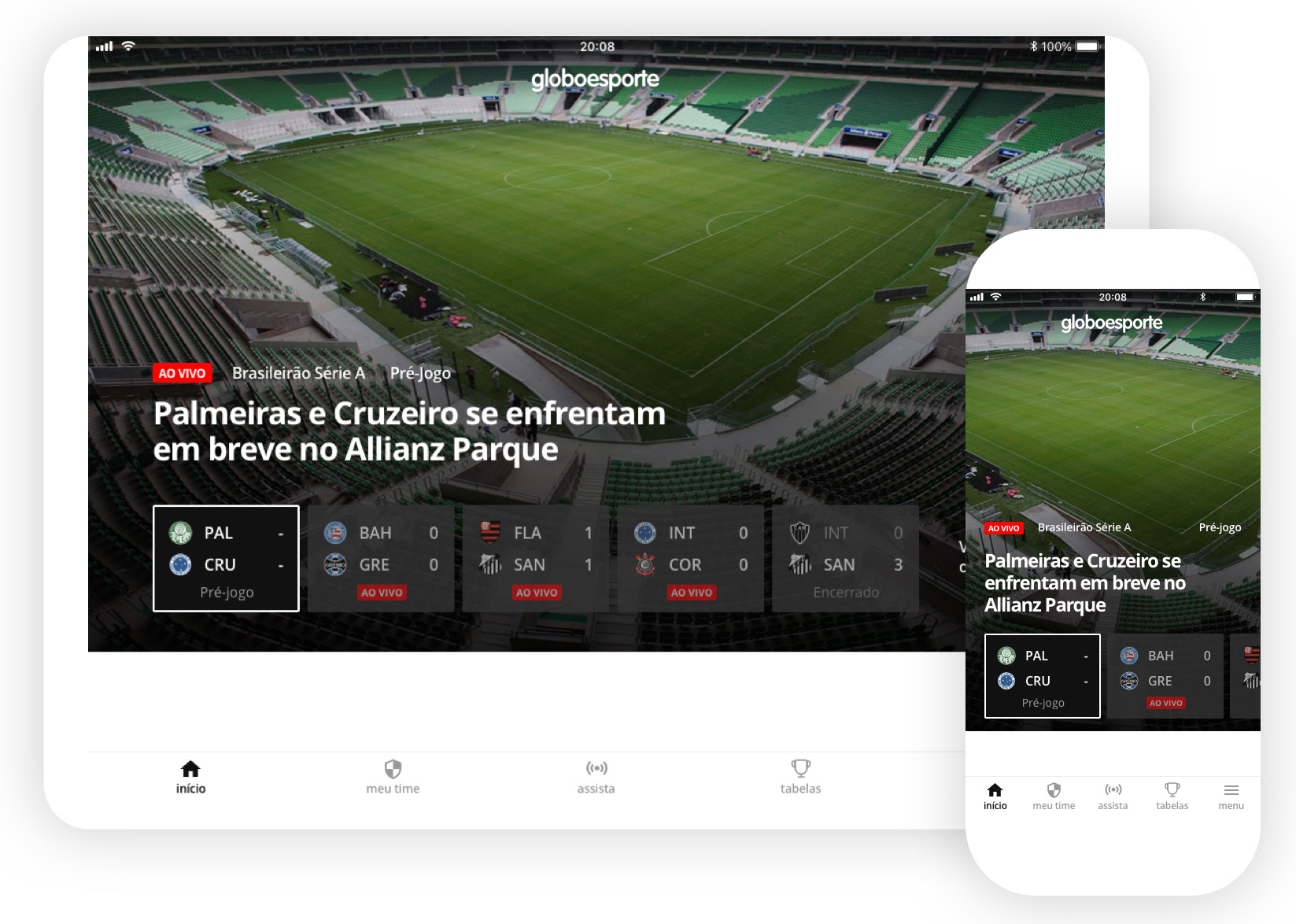
Responsive and Multi-platform
Responsive and Multi-platform

Creating a flexible element that adapts to each match moment
Before the match begins: the warm-up

Post match: Comments, analysis and live interviews

Results
In a joint effort with the editorial team, this solution was rolled out to users as an A/B test. Results showed a significance increase in perceived value and watch time. The new highlight component became the official format for showcasing live content.
selected case studies