Globoplay / Globo.com
Senior Product Designer
2019
Designing a multiplatform system for content discovery
Designing a multiplatform system for content discovery
Designing a multiplatform system for content discovery
Designing a multiplatform system for content discovery
Designing a multiplatform system for content discovery
Globoplay is an online video streaming product, created and developed by Grupo Globo. From famous Brazilian novelas to Hollywood movies, Globoplay is an entertainment hub for the whole family. Since its launch in 2015, it has grown to reach over 67 million unique users per year. It now expands over web browsers, Android, iOS, Smart TVs, Android and Apple TVs.
The challenge
Adding 18 channels to the platform
Organization, Discoverability and Consumption
Adding 18 new channels to the platform
As a freemium product, Globoplay attracted a lot of engagement from free users but offered limited benefits for subscribers. It was necessary to devise new ways to enhance the products appeal for subscribers and expand its user base.
To make digital subscriptions more appealing, 18 new channels were included in the platform. With the addition of all this new content, two cases became more pressing for users watching the live stream: Choosing what and when to watch and Discovering new content.
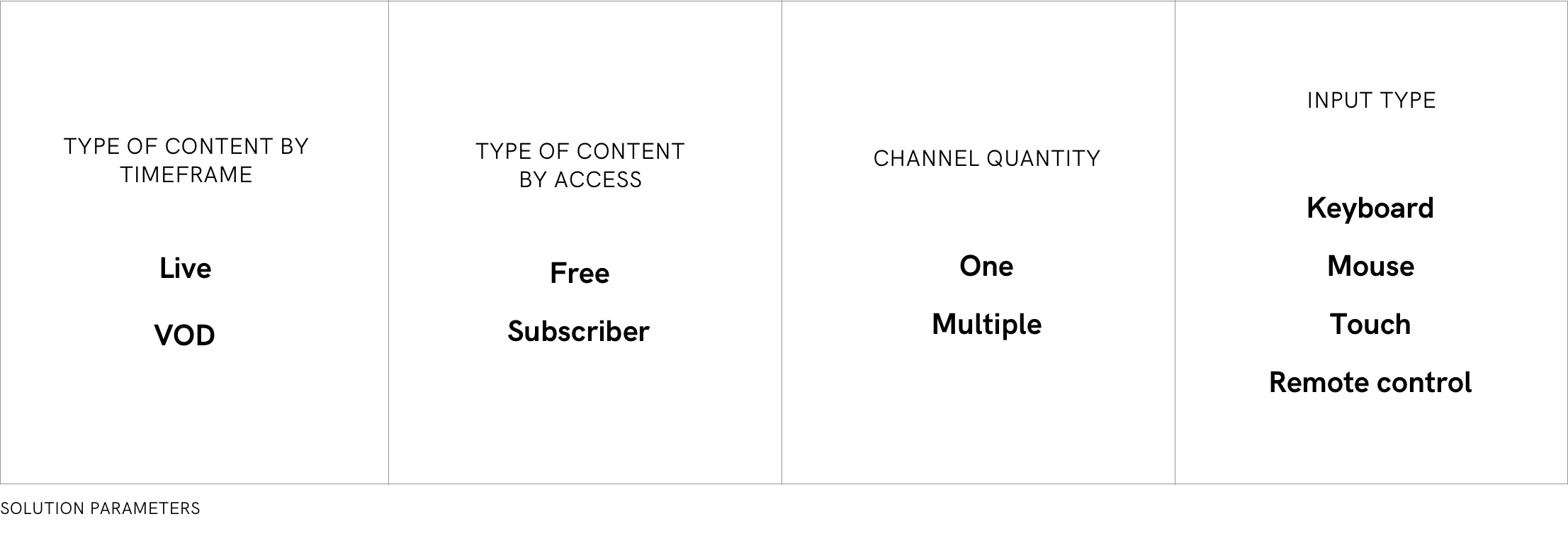
Given these scenarios, the Episode Program Guide was a key environment to start addressing such demands. However, the solution had to be adaptable to multiple conditions:

Explorations
Due to the solution's multiplatform nature, I decided to start creating alternatives for the TV application, since the navigation model with the remote control presented the biggest limitations.
The final solution
Definitions and Applications
Definitions and Applications
Definitions and Applications
Definitions and Applications
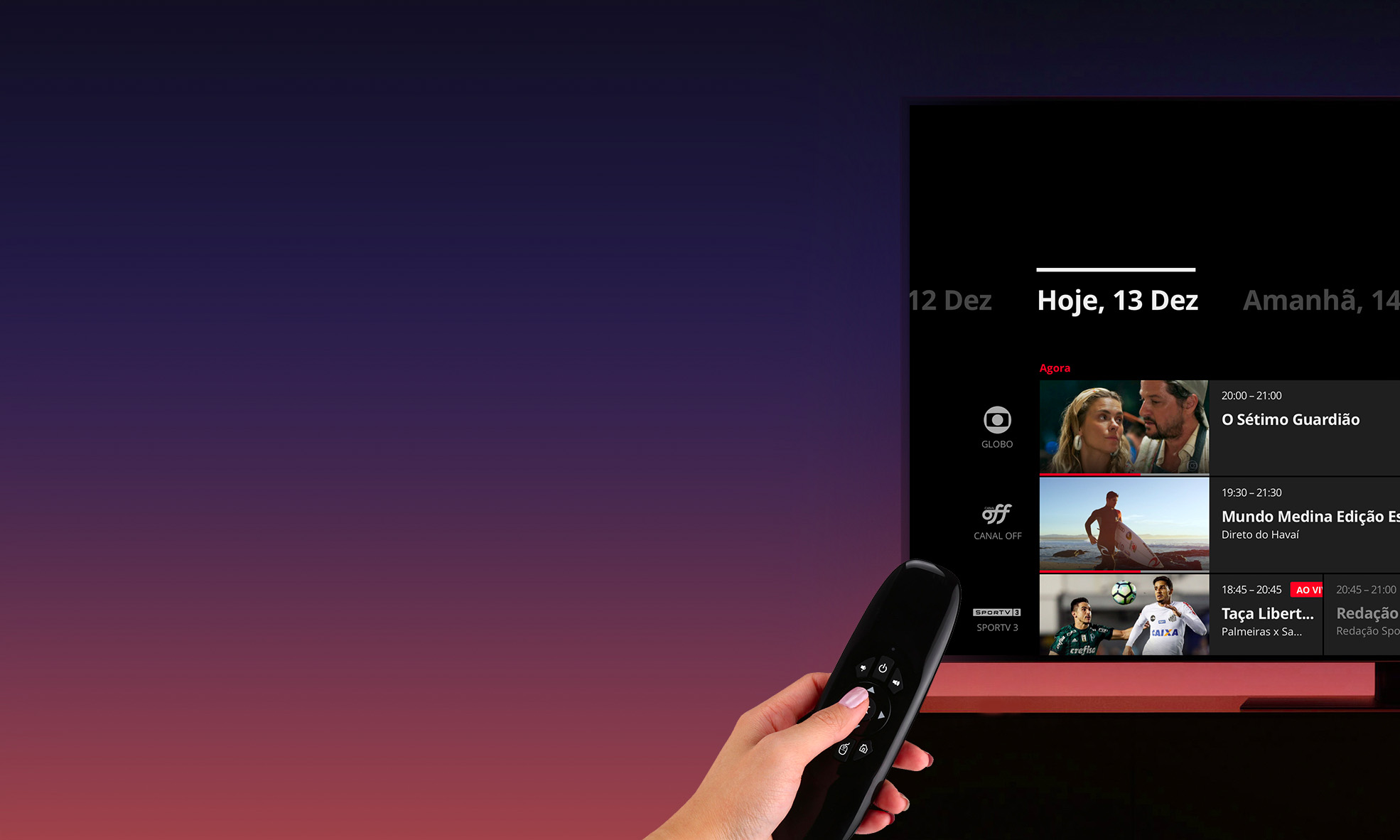
Thumbnails for live content to allow quick channel browsing
Thumbnails for live content to allow quick channel browsing
Thumbnails for live content to allow quick channel browsing
Thumbnails for live content to allow quick channel browsing
Thumbnails for live content to allow quick channel browsing

Discoverability and more
information upon selection
Discoverability and more
information upon selection
Discoverability and more
information upon selection
Discoverability and more information upon selection
Discoverability and more information upon selection
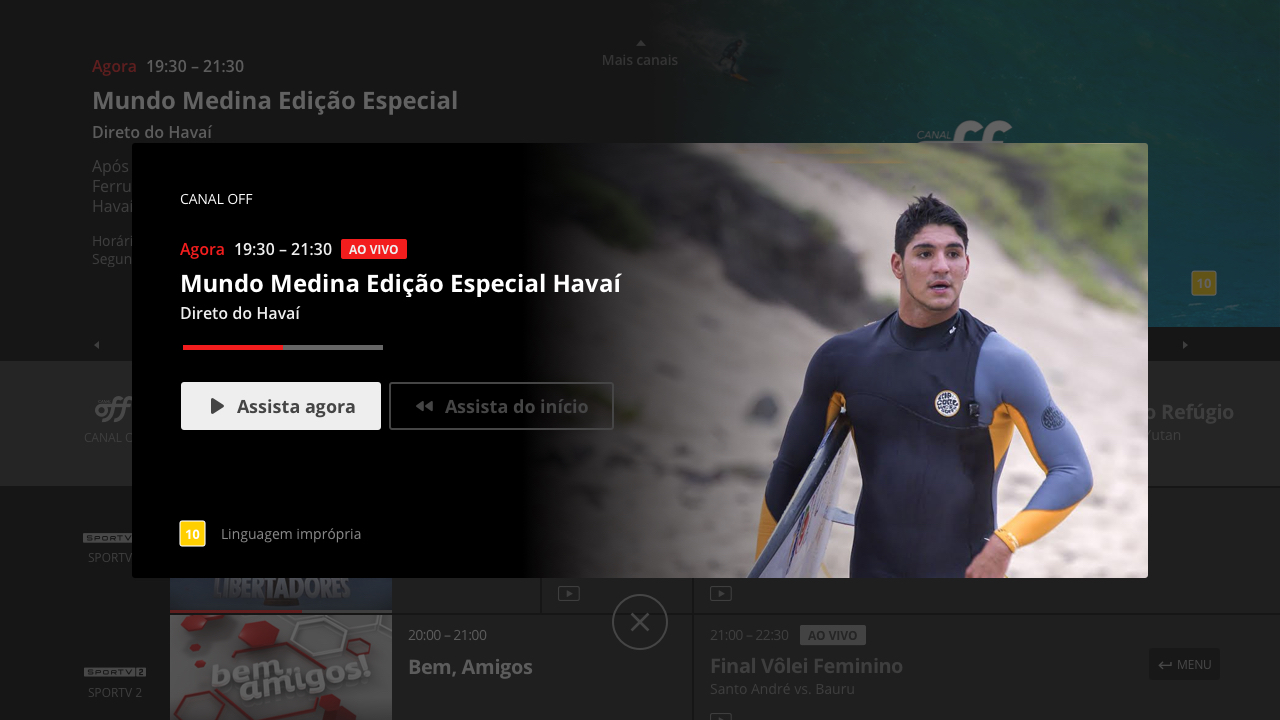
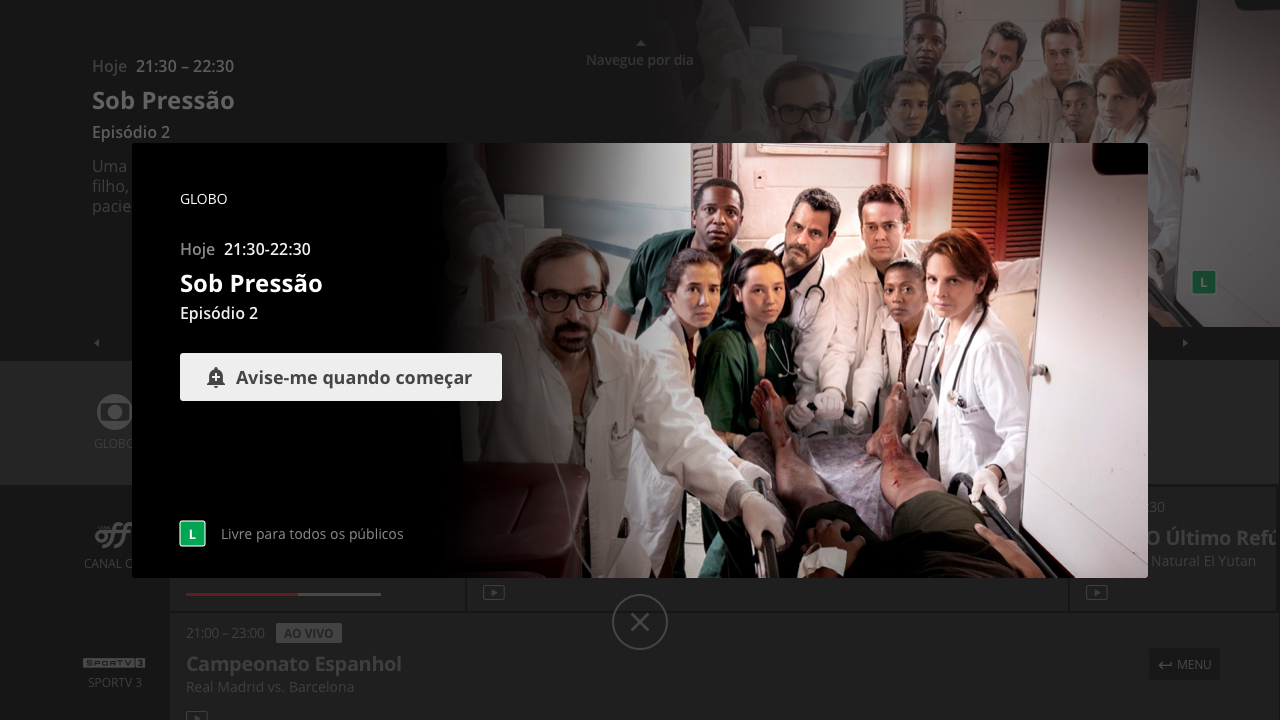
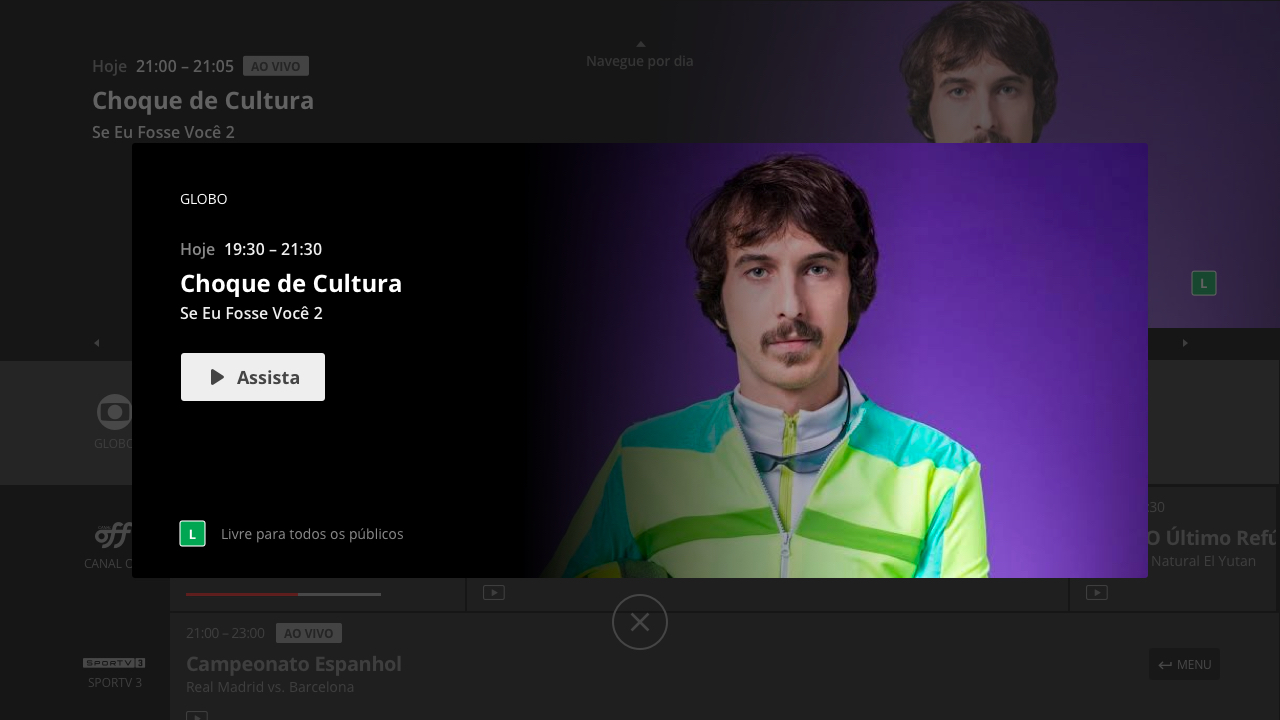
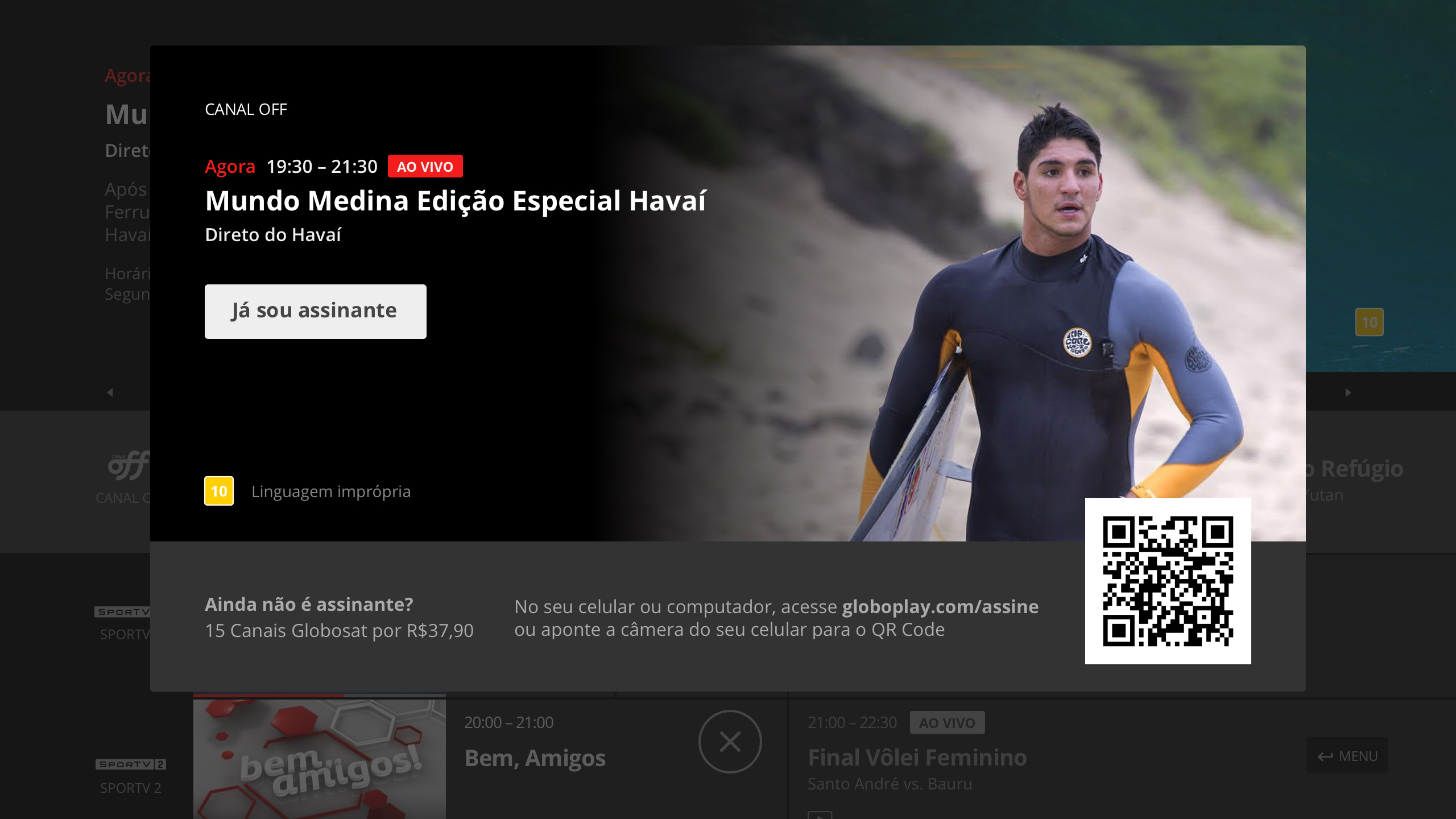
On click, a pop-up window appeared with the available actions.
On click, a pop-up window appeared with the available actions.
On click, a pop-up window appeared with the available actions.
If the content was exclusive to subscribers, the pop-up window would provide a shortcut for login or subscription.

Multiplatform:
consistent, but not identical
Multiplatform:
Consistent, but not identical
Multiplatform:
Consistent, but not identical
Consistent, but not identical
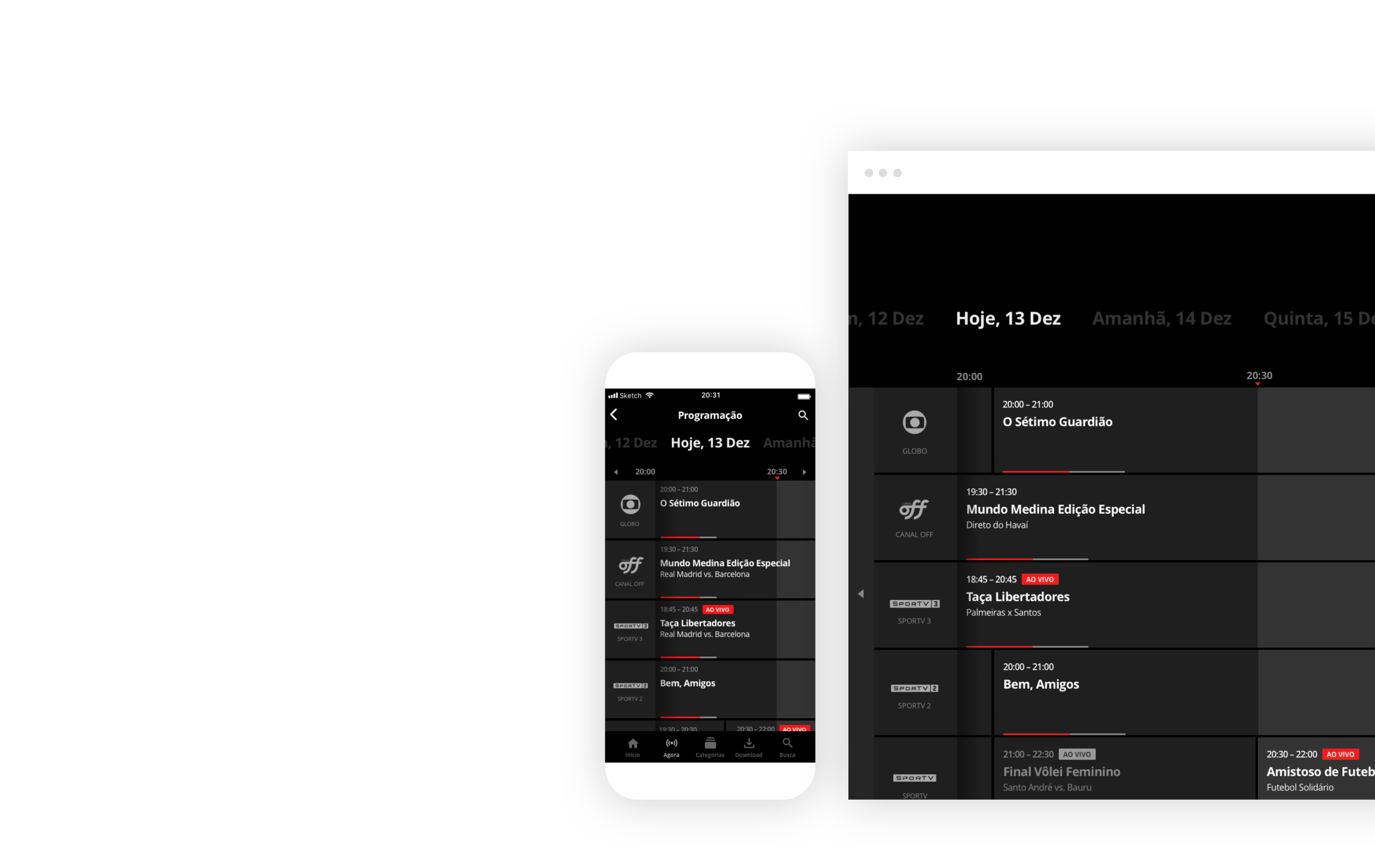
Multiplatform: Consistent, but not identical
Using principles from Gestalt, I was able to create a line highlighting the current time without actually including a new element in the layout

Adapting to a single channel context
For a single channel on mobile, browsing through a horizontal timeline required a lot of effort from the user and did not optimize content viewability per scroll.To solve these issues, I designed a vertical timeline that incorporated the same design patterns as the other applications of the system.
On the desktop version, I was able to provide a more straightforward experience by showcasing more information without user input.
The complete EPG multi-channel experience was released in 2020, alongside the new bussiness strategy of Globoplay.
selected case studies